10 принципов создания плавной веб-анимации
Все сервисы Хабра. Евгений Иванов logpol Unity Анимация. Анимация выполнена с помощью Spine. У моего персонажа 2 состояния - перемещение и ожидание.















Phone or email. Mr Vaal. Report Show translation. Доброго времени суток, нужно сделать плавный переход из любой анимации в анимацию прыжка, а так же плавный переход в Standing idle на выходе. Через Make transition указал булевую переменную, все нормально работает с плавными переходами из одной анимации в другую, но проблема в том, что если оставить булевую Jump в состоянии true, тогда по сути у нас анимация зациклится и будет повторятся пока не укажем false. Если использовать animator.
- Плавные переходы между страницами придают сайту элегантность, позволяют создать визуальные эффекты и сделать анимации более гармоничными.
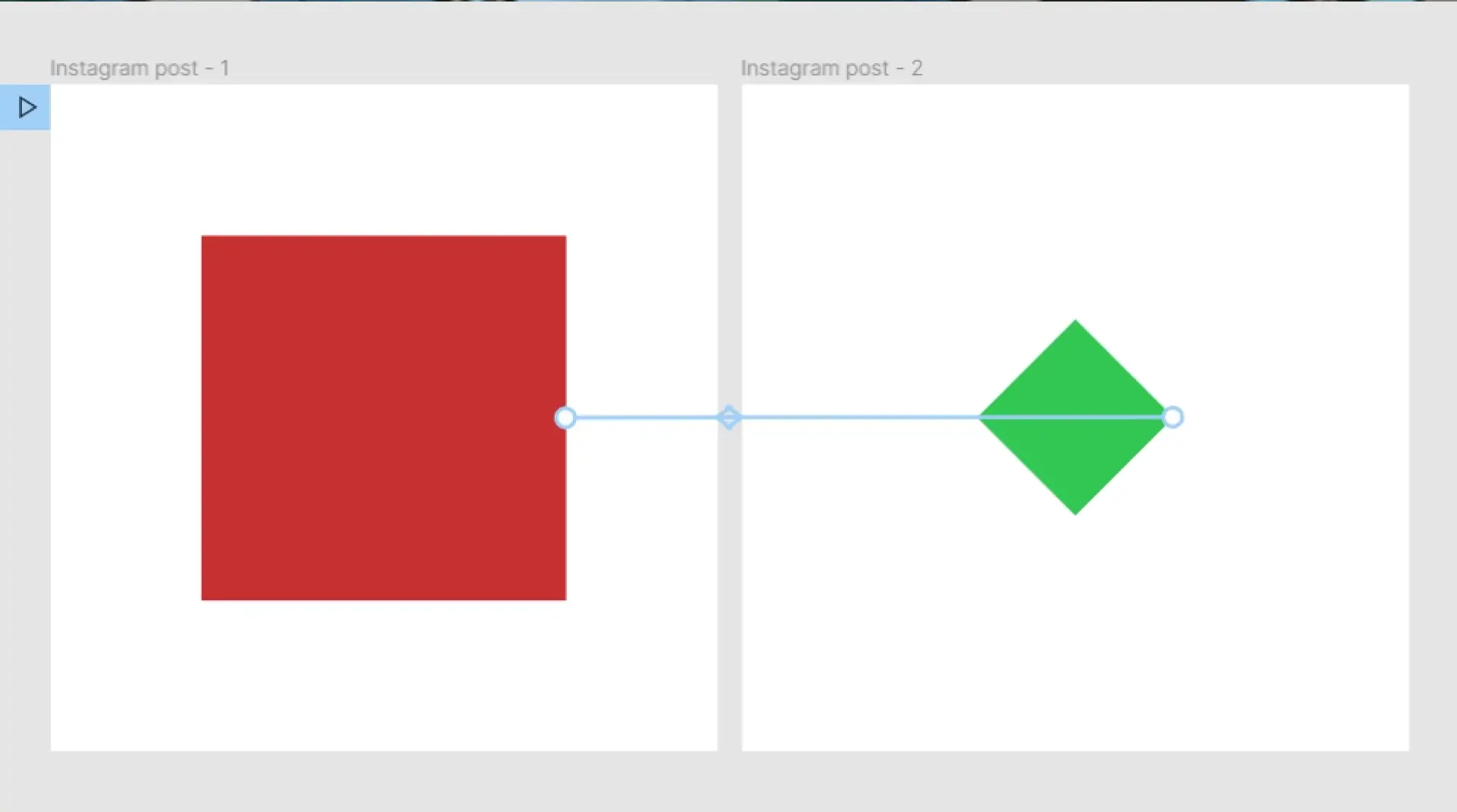
- CSS3-переходы позволяют анимировать исходное значение CSS-свойства на новое значение с течением времени, управляя скоростью смены значений свойств.
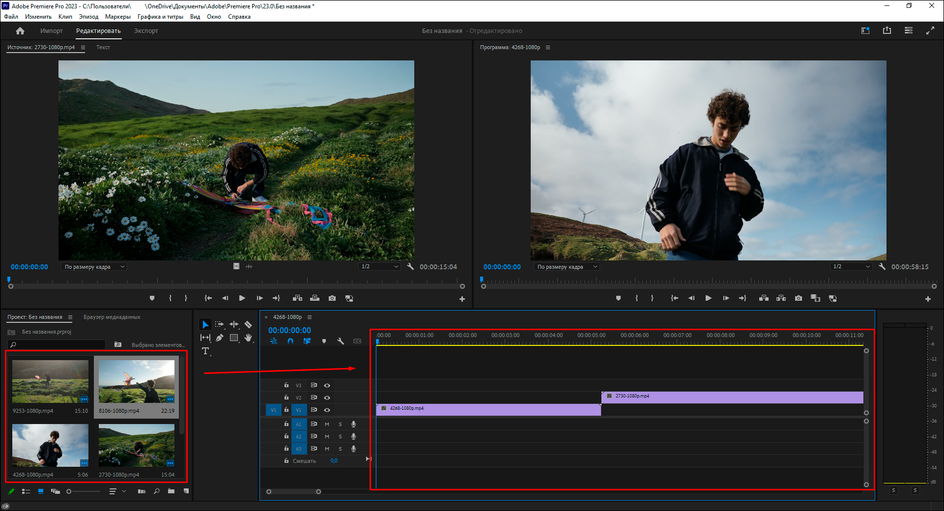
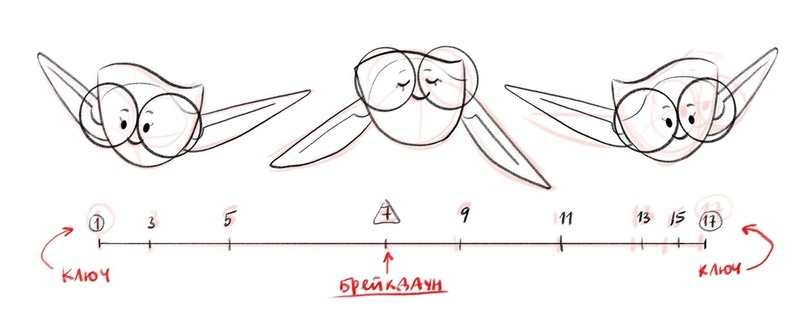
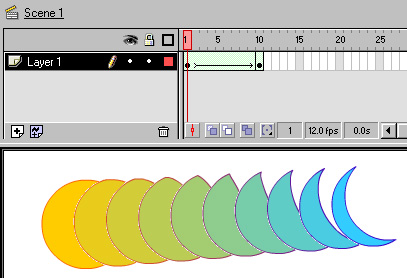
- Переход между кадрами в анимации определяет перемещение камеры между текущим и предыдущим кадрами.
- При разработке Divinest Light я уделяю очень много внимания иммерсивности не только геймплея, но и элементам UI, таким как главное меню. Вместо того, чтобы иметь стандартный скучный экран загрузки с затемнением экрана, почему бы не попытаться сделать бесшовный переход между меню и геймплеем?
- Суть такая - есть две анимации одного объекта. Поза в конце первой условно похожа на позу в начале второй.
- Плавные переходы в CSS или "transitions" позволяют изменять значения свойств постепенно, «с нежностью». Обычно эффект от изменения значений CSS-свойств виден мгновенно, но с помощью плавных переходов можно изменить это поведение и сделать процесс изменения значений плавным и без использования JavaScript.
- Евгений Шкляр. CSS-свойство transition служит для создания плавных переходов между двумя состояниями элемента.
- Когда речь идёт о продуктовом дизайне, нельзя недооценить важность анимации и движения. По заявлению Nielsen Norman Group , они не только привлекают внимание , но и придают продукту свежесть и современность, что в свою очередь нравится пользователям.
- Рисунок
.gif)









- Бринкерхофф посмотрел на нее осуждающе. Сьюзан задержала дыхание и опустила палец на клавишу «Ввод». - Нужно приступать к отключению, - настаивал Джабба. Надежды на романтический вечер рушились по непонятной причине.