
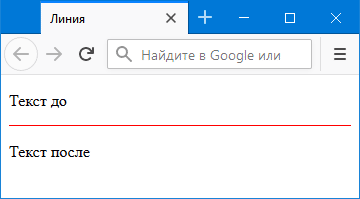
Нестандартное подчёркивание текста на чистом CSS. Свойство text-decoration
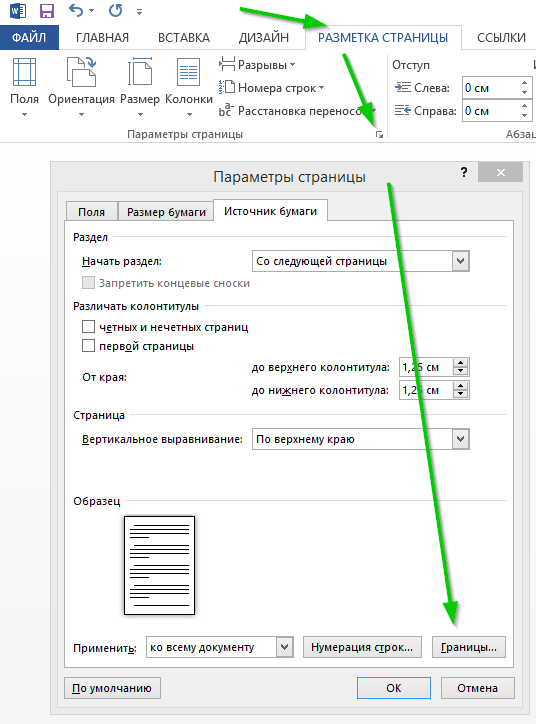
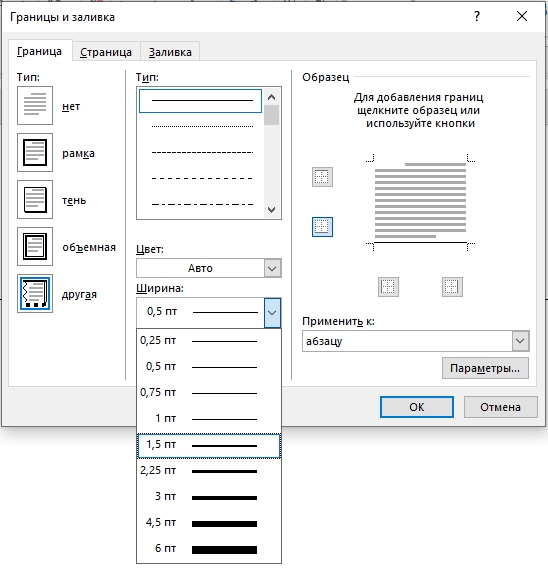
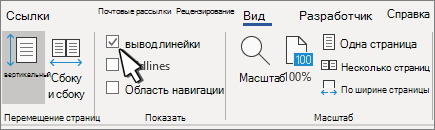
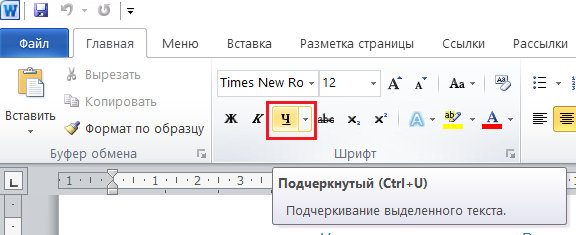
Для начала в панели быстрого доступа открываем диалоговое окно Абзац,. Переходим в раздел Интервал, в поле "После" ставим значение «0», в поле "Междустрочный" ставим значение «Одинарный». Первый способ как создать линию на всю ширину листа, на которой можно писать. В данном случае линия будет жирной.








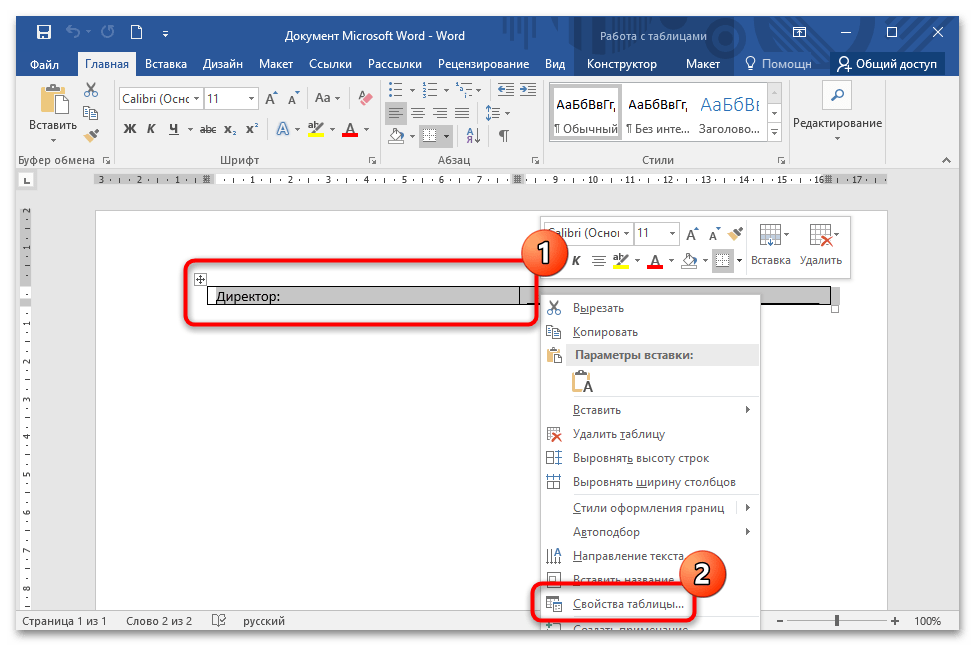
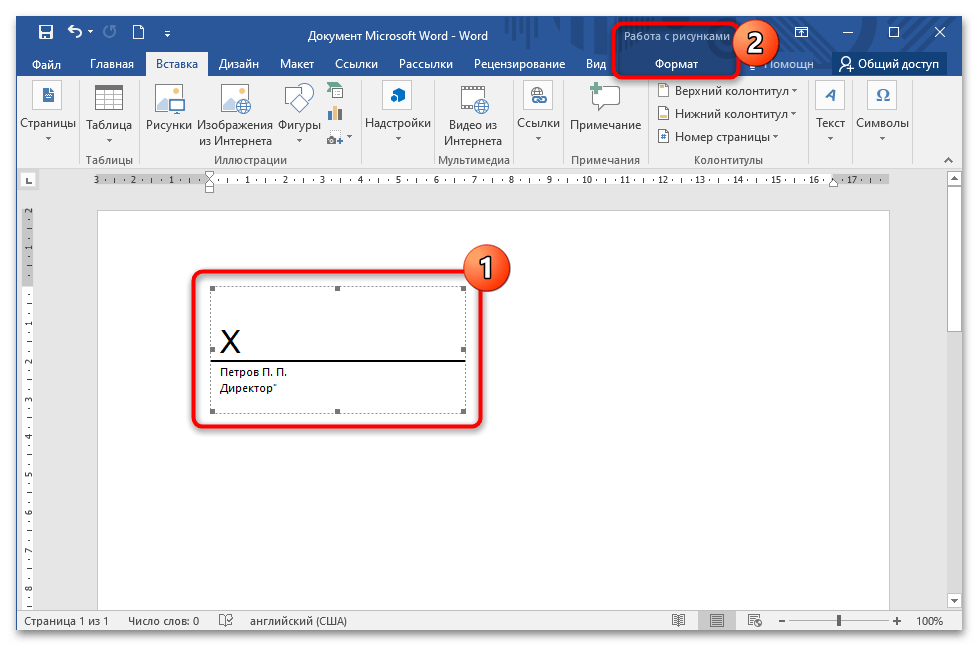
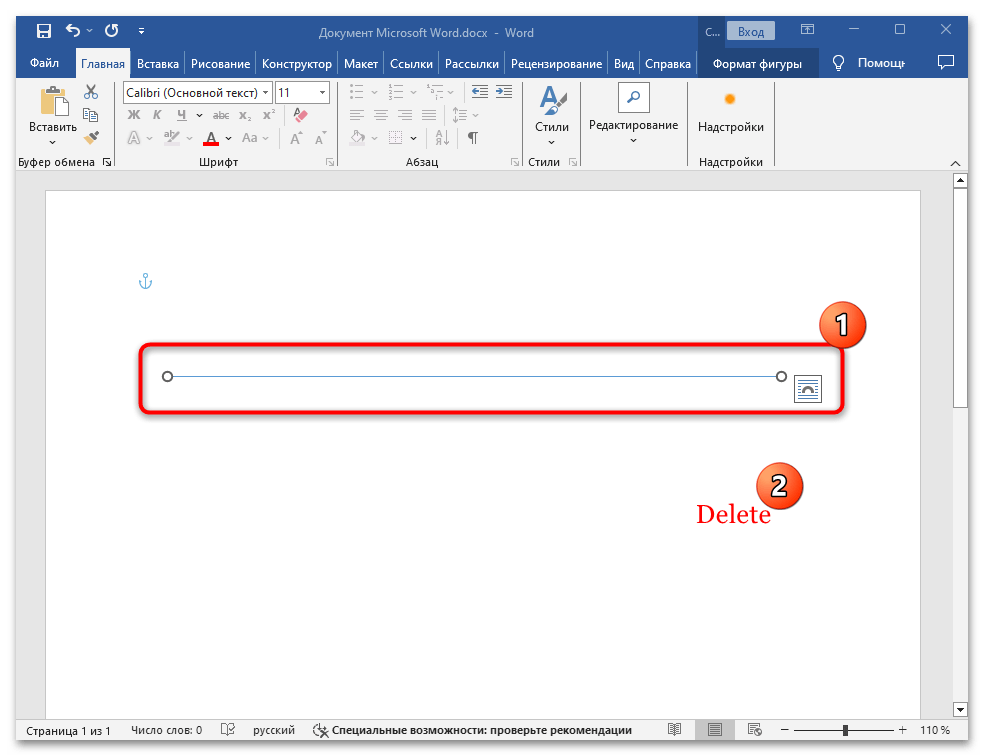
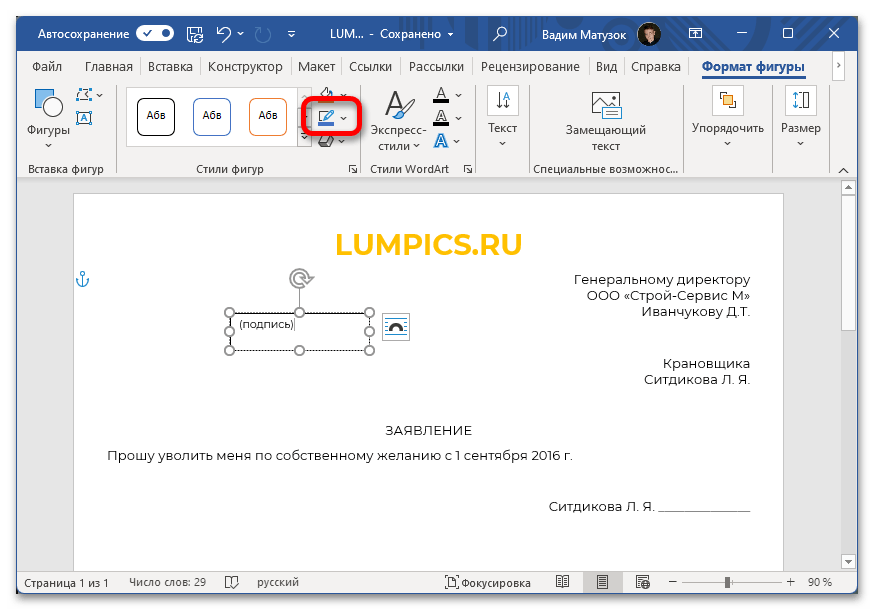
Можно это сделать следующим образом. Нажимаете "вставка", выбираете фигуры и рисуете горизонтальную линию. Выбираете потом "Междустрочный интервал", "другие варианты междустрочных интервалов" и в окошках интервал "перед" и "после" ставите о,о пт. Теперь Кью работает в режиме чтения Мы сохранили весь контент, но добавить что-то новое уже нельзя.










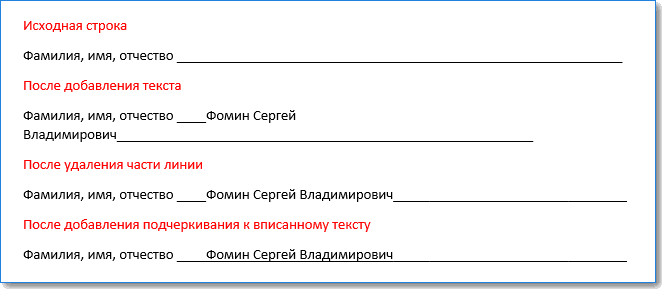
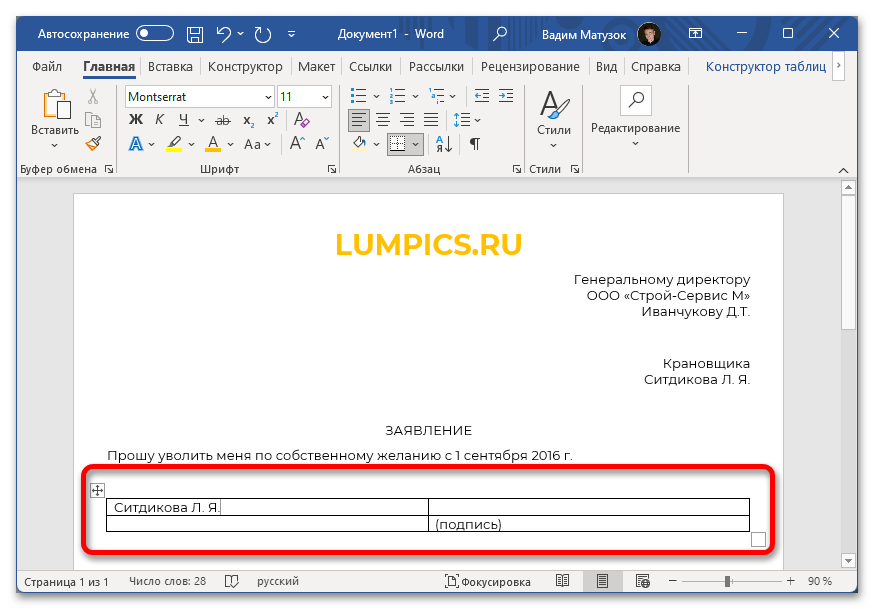
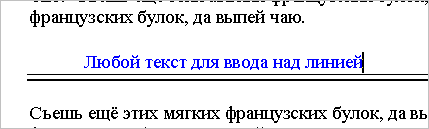
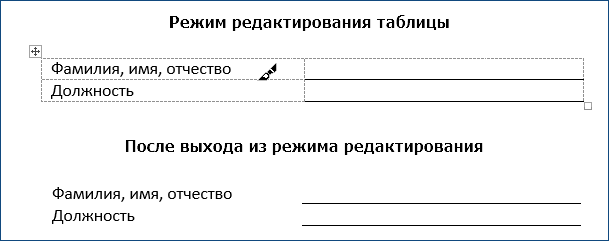
Здравствуйте, дорогие читатели! Наверное, вам приходилось работать с трафаретными текстами, то есть с документом, частично заполненным информацией. Места для заполнения в таких текстах обозначены горизонтальными линиями в нижней части строки.