
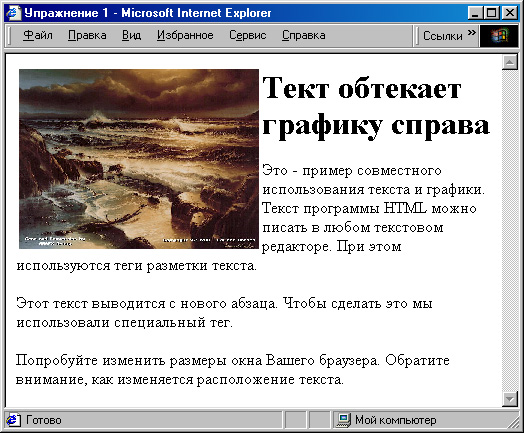
Обтекание картинки текстом
Обтекание картинки текстом Здравствуйте! Задача: возможно сделать так: вставить блок div именно в конце текста слева, да так, Обтекание картинки текстом как сделать обтекание картинки текстом? Обтекание картинки текстом Здравствуйте, у меня почему-то картинка не обтекается текстом.








Обтекание текстом изображения в HTML/CSS: подробный гайд
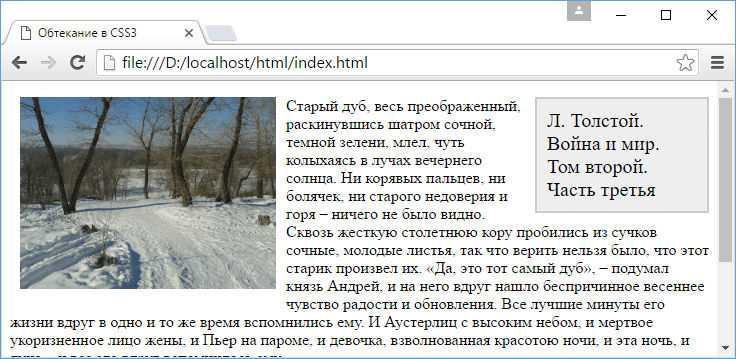
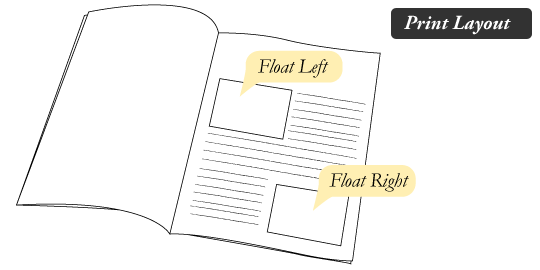
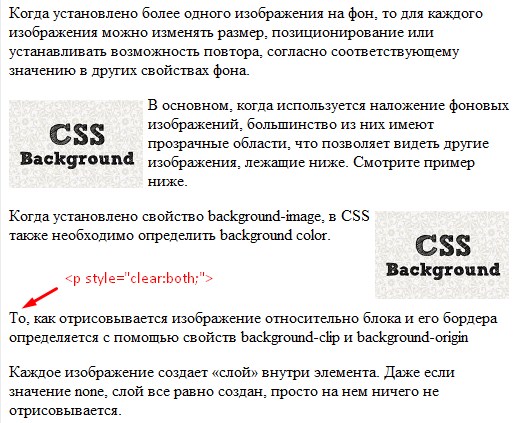
Обтекание картинки текстом CSS помогает удобно разместить материал на страницах сайта. Для этого используется свойство float и margin. Значение left выравнивает изображение по левому краю, right — по правому и соотвественно текст красиво обтекает вокруг свободных сторон картинки. Lorem ipsum dolor sit amet, consectetur adipiscing elit.













Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.